
<BASEFONT SIZE="N">
Veja o exemplo abaixo depois de feitas as modificações:
<HTML>
<HEAD>
<TITLE> Tamanho da Fonte </TITLE>
</HEAD>
<BODY BGCOLOR="White">
<BASEFONT SIZE="4">
<BR><BR><BR>
Seres estranhos, estranhas pessoas<BR>
Que sentem estranhos<BR>
Estranhos sentimentos.<BR>
Estranhando sentir estranhamente<BR><BR>
Um ao outro,<BR>
Só ao outro,<BR>
A todos.
</BODY>
</HTML>
<FONT SIZE="[+/-]N"> texto afetado pela tag </FONT>
Um sinal de adição "+" ou um de subtração "-" antes do valor "N" determina que o texto deve ser dimensionado N unidades acima ou abaixo do tamanho atual. Os valores válidos vão de -6 a +6.
<FONT FACE="tipo de letra"> texto afetado pela tag </FONT>
Veja como fica a página modificada:
<HTML>
<HEAD>
<TITLE> Alterando o Tamanho e o Tipo de Letra </TITLE>
</HEAD>
<BODY BGCOLOR="White">
<BASEFONT SIZE="4">
<BR><BR><BR>
<FONT FACE="Impact">Seres estranhos, estranhas pessoas</FONT><BR>
<FONT SIZE="+3">Que sentem estranhos</FONT><BR>
Estranhos sentimentos.<BR>
<FONT SIZE="-3" FACE="Courier">Estranhando sentir estranhamente</FONT><BR><BR>
Um ao outro,<BR>
<FONT FACE="Arial">Só ao outro,</FONT><BR>
A todos.
</BODY>
</HTML>
Veja o resultado:

<B> texto em negrito </B>
<I> texto em itálico </I>
<U> texto sublinhado </U>
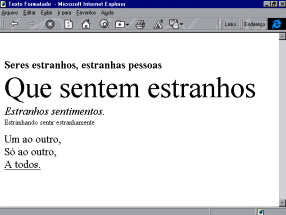
Veja a página com as modificações:
<HTML>
<HEAD>
<TITLE> Texto Formatado </TITLE>
</HEAD>
<BODY BGCOLOR="White">
<BASEFONT SIZE="4">
<BR><BR><BR>
<B>Seres estranhos, estranhas pessoas</B><BR>
<FONT SIZE="+3">Que sentem estranhos</FONT><BR>
<I>Estranhos sentimentos.</I><BR>
<FONT SIZE="-3">Estranhando sentir estranhamente</FONT><BR><BR>
Um ao outro,<BR>
Só ao outro,<BR>
<U>A todos.</U>
</BODY>
</HTML>
Veja o resultado:

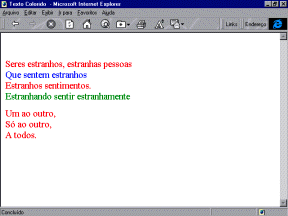
Veja o texto com as cores das linhas modificadas:
<HTML>
<HEAD>
<TITLE> Texto Colorido </TITLE>
</HEAD>
<BODY BGCOLOR="White" TEXT="red">
<BR><BR><BR>
Seres estranhos, estranhas pessoas<BR>
<FONT COLOR="blue">Que sentem estranhos</FONT><BR>
Estranhos sentimentos.<BR>
<FONT COLOR="green">Estranhando sentir estranhamente</FONT><BR><BR>
Um ao outro,<BR>
Só ao outro,<BR>
A todos.
</BODY>
</HTML>
Veja o resultado:

<P ALIGN=LEFT| CENTER| RIGHT> texto do parágrafo </P>
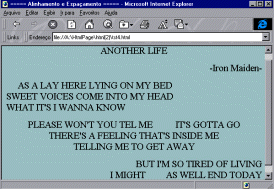
Veja como fica um texto de internet utilizando os alinhamentos e os espaçamentos:
<HTML>
<HEAD>
<TITLE>===== Alinhamento e Espaçamento =====</TITLE>
<BODY BGCOLOR="A9C5C9">
<P ALIGN=CENTER>ANOTHER LIFE</P>
<P ALIGN=RIGHT>-Iron Maiden-</P>
<P ALIGN=LEFT> AS A LAY HERE LYING ON MY BED<BR>
SWEET VOICES COME INTO MY HEAD<BR>
WHAT IT'S I WANNA KNOW</P>
<P ALIGN=CENTER>PLEASE WON'T YOU TEL ME IT'S GOTTA GO<BR>
THERE'S A FEELING THAT'S INSIDE ME<BR>
TELLING ME TO GET AWAY</P>
<P ALIGN=RIGHT>BUT I'M SO TIRED OF LIVING<BR>
I MIGHT AS WELL END TODAY</P>
</BODY>
</HTML>
Veja o resultado:

*DICA*
Para centralizar um texto basta usar:
<CENTER> texto </CENTER>
<H1>| <H2>| <H3>| <H4>| <H5>| <H6> texto do título </H1>| </H2>| ... </H6>
<HR WIDTH=NNN% ALIGN=LEFT|CENTER|RIGHT SIZE=NN NOSHADE>
Também é possível obter uma linha padrão, digitando <HR> em qualquer parte da página. Mas se você quiser usar a tag completa, veja o que significa cada comando dela:
Veja o texto com títulos e linhas:
<HTML>
<HEAD>
<TITLE>===== Títulos e Linhas =====</TITLE>
<BODY BGCOLOR="A9C5C9">
<CENTER>
<H1>ANOTHER LIFE</H1>
<H4>-Iron Maiden-</H4>
<HR WIDTH=50% ALIGN=CENTER SIZE=6>
<BR>
AS A LAY HERE LYING ON MY BED<BR>
SWEET VOICES COME INTO MY HEAD<BR>
WHAT IT'S I WANNA KNOW<BR>
PLEASE WON'T YOU TEL ME IT'S GOTTA GO<BR>
THERE'S A FEELING THAT'S INSIDE ME<BR>
TELLING ME TO GET AWAY<BR>
BUT I'M SO TIRED OF LIVING<BR>
I MIGHT AS WELL END TODAY¼
</CENTER>
<HR WIDTH=30% ALIGN=CENTER SIZE=2 NOSHADE>
<BR><BR>
</BODY>
</HTML>
Veja o resultado:

| Á | Á | á | á | Â | Â |
|---|---|---|---|---|---|
| â | â | À | À | à | à |
| Å | Å | å | å | Ã | Ã |
| ã | ã | Ä | Ä | ä | ä |
| Æ | Æ | æ | æ | É | É |
| é | é | Ê | Ê | ê | ê |
| È | È | è | è | Ë | Ë |
| ë | ë | Ð | Ð | ð | ð |
| Í | Í | í | í | Î | Î |
| î | î | Ì | Ì | ì | ì |
| Ï | Ï | ï | ï | Ó | Ó |
| ó | ó | Ô | Ô | ô | ô |
| Ò | Ò | ò | ò | Ø | Ø |
| ø | ø | Õ | Õ | õ | õ |
| Ö | Ö | ö | ö | Ú | Ú |
| ú | ú | Û | Û | û | û |
| Ù | Ù | ù | ù | Ü | Ü |
| ü | ü | Ç | Ç | ç | ç |
| Ñ | Ñ | ñ | ñ | < | < |
| > | > | & | & | " | " |
| ® | ® | © | © | Ý | Ý |
| ý | ý | Þ | Þ | þ | þ |
| ß | ß | º | º | ª | ª |
| ¹ | ¹ | ² | ² | ³ | ³ |
| ƒ | ƒ | † | † | ‡ | ‡ |
| ‰ | ‰ | ¢ | ¢ | £ | £ |
| « | « | ± | ± | » | » |
| · | · | ¼ | ¼ | ½ | ½ |
| ¾ | ¾ | ¿ | ¿ | × | × |
| ÷ | ÷ | ¡ | ¡ | ¤ | ¤ |
HTML |
HTML (1) |
HTML (2) |
HTML (3) |
HTML (4) |
HTML (5) |
HTML (6) |
Copyright ® 2000. RodCom. Todos os direitos reservados.Página feita por Rodison dos Santos Ferreira. http://www.oocities.org/br/html_nevoeiroz (html://www.oocities.org/br/html_nevoeiroz) Florianópolis - SC - Brasil. |
Em caso de qualquer dúvida mande-me um e-mail: |